It is assumed that you have already downloaded and installed the extension (free or pro). If not, you can find more information here on how to do so.
There are many options in the extension to give you maximum flexibility in the way you want to design your final output. In this guide, you will be walked through the main parameters that are necessary to create a module instance. You can leave all other parameters to their defaults until you are ready to fine-tune its visual aspect and performance.
Pre-requisites
You need to have created contacts through the core Joomla Contacts component.
Step 1 - Create a module instance of Trombinoscope Contacts
Go to the menu Extensions -> Modules.

Click on New.

Select the module type Trombinoscope Contacts.

Step 2 - Set the module's general parameters
Set the module's title.

Set the module's position.

Step 3 - Assign the module to specific areas of the site

For testing purposes, it is easier to leave the default settings.
Step 4 - Narrow down the list of items you want to show
Click on the Filtering tab.

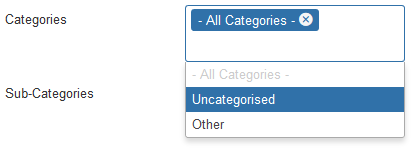
Select the category or categories the contacts come from.

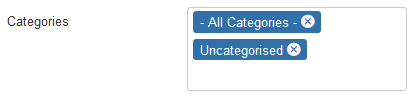
All categories are selected by default, therefore retrieving all existing contacts. To select a specific category, select it from the list.

Once selected, remove the All Categories option.

Narrow down the number of items that will be listed by the module instance. Set Max Count to a reasonable amount while you are in the testing stage.

Step 5 - Design the layout of the contact cards
Click on the Layout tab.

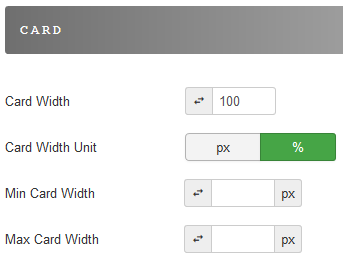
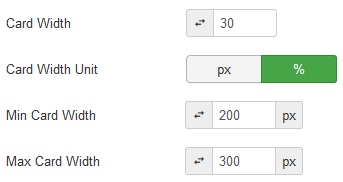
Set the width of the cards.
The default settings will set each and every card to take 100% of the container' space, therefore forcing the cards to show in a vertical fashion (or have 1 column).

In order to show 3 items in a row (or have 3 columns), set the percentage width to something like 30%. This will give each card a third of the space allocated by the container to the module instance (plus some space for margins). To limit the downsizing of each item to something visually pleasing and lisible, you can set a minimum width, under which the cards will stop resizing down. In a responsive environment, this will have a visual impact. 3 items in a row will resize down until they hit the minimum size. Once that limit is hit, the third item will be forced to show in a second row. You can also force the cards to be of a maximum size.

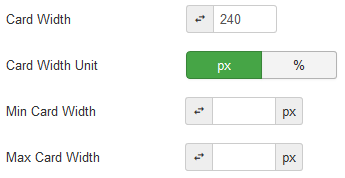
It is possible to force items to be of a specific size. Set the width in pixels in order to do so.

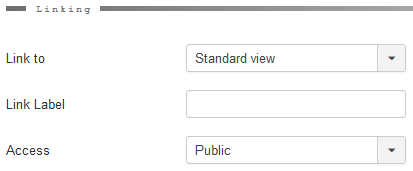
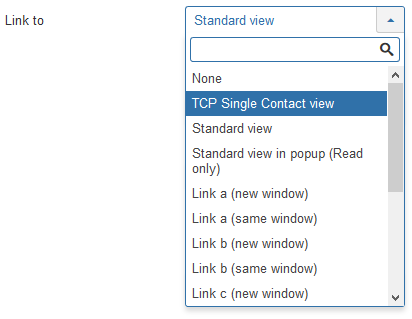
Step 6 - Link the contacts
Linking the contact will make the contact name and picture (if any is shown) clickable. Adding a link label will remove the link from the name and will show an additional clickable link on the contact card with that label.

Note Selecting Standard view will link the contact to the Contacts component contact view. If you are using the pro version of the extension, select the TCP single contact view. It will use the Trombinoscope Contacts Pro more advanced Contact view instead.

Step 7 - Choose the look of the card
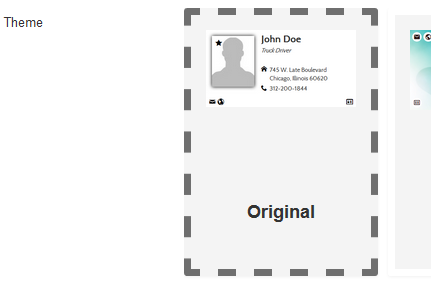
Click on the Theming tab.

Choose the original theme to start with.

Step 8 - Set the contact picture parameters
Click on the Contact picture tab.

Decide if you want to show the contact picture or not. If you don't, go to step 9.

Good practice would be to setup the default picture that will show if no picture has been set for the contact. It will be useful in the early stages of your setup. Note that a few sample images are provided with the extension. You will find them in the /images folder.

Set the picture alignment. This places the picture at the right, at the left or even above the contact info. This actually dictates if the contact cards will show in landscape (left, right) or portrait mode (top). Note that cards in landscape mode will resize down into portrait mode in a responsive environment (when the card width is set in percentages and the minimum width is set - see step 5).

Set the picture width and height.

Decide if the pictures will be resized and cropped or if you want to keep the original. Let's resize the images (therefore creating thumbnails) to ensure all images are uniform.

Step 9 - Format the name and add contextual information
Click on the Contact Information tab.

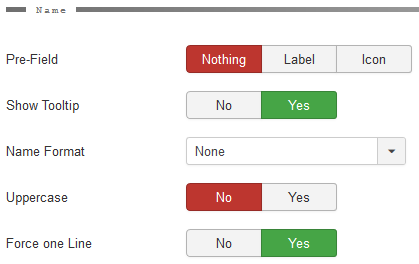
Leave the name default parameters. If you don't want the name to be cut off when room is missing, set Force one line to No. The name, in that case, will wrap to the next line.

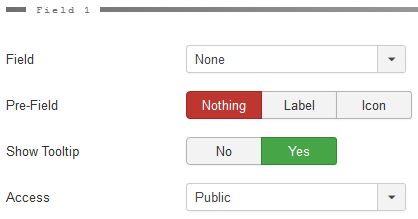
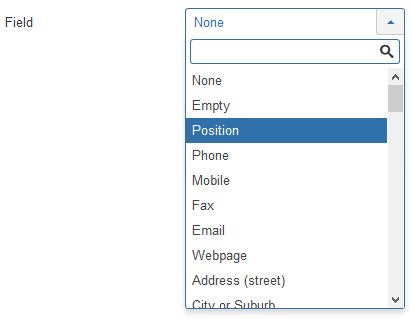
Set information parameters or each piece of contact information you need to show.

There are plenty of pieces of information you can choose from. Select Position as an example.

You can prepend an icon or a label to the selected field.
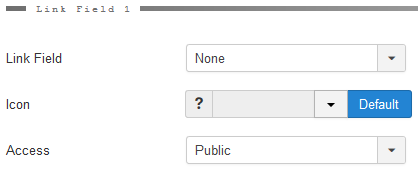
You can also show information as linked icons only (for instance email or website information). These will appear on a different area of the card, depending on the theme you have selected. Select Email as an example. Note that only 'link-able' fields can be selected.

Step 10 - Save the module
That's it! You went through the minimal amount of information you need to know to create your first instance of the Trombinoscope Contacts module.
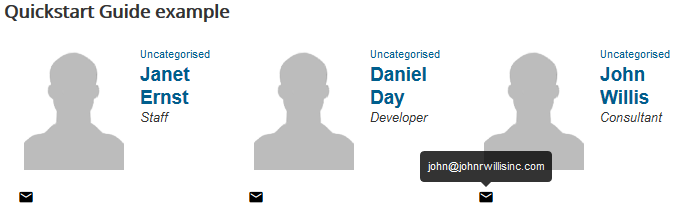
Let's see what the module instance looks like on the public site: