Not all elements are 'visible' when the widget is loaded on the page. For instance, when you see an image captcha, all audio elements are missing. Therefore, you have to take care of the visible and invisible elements when you skin the widget (unless you remove some of its functionality).


- .g-recaptcha
- .recaptcha_isnot_showing_audio
- .recaptcha_is_showing_audio
- The widget's outer classes
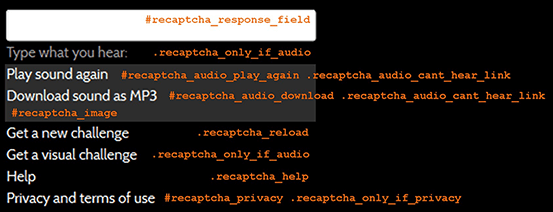
- #recaptcha_response_field
- The user's response input field
- .recaptcha_only_if_image
- The link that gives the user the possibility to switch to an audio captcha
- .recaptcha_only_if_audio
- The link that gives the user the possibility to switch to an image captcha
- #recaptcha_image
- The image shown or the audio place-holder
- .recaptcha_only_if_incorrect_sol
- Feedback message when the user's answer is wrong, like Incorrect, please try again
- .recaptcha_reload
- The link that offers the user the possibility to load a new captcha
- .recaptcha_help
- The link to get help from Google
- #recaptcha_audio_play_again .recaptcha_audio_cant_hear_link
- The link that offers to play the sound again
- #recaptcha_audio_download .recaptcha_audio_cant_hear_link
- The link that offers to download the sound
- #recaptcha_privacy .recaptcha_only_if_privacy
- The link that goes to Google's privacy and terms of use pages